Egal wie sehr sich Marketingexperten auch bemühen, Google hat immer etwas Neues auf Lager. Im Mai 2021 führt der Suchgigant eine weitere Änderung in seinen Ranking-Algorithmen ein. Mit dem Ziel, die Nutzererfahrung noch weiter zu verbessern, führt Google die "Core Web Vitals" ein.
Inhaltsverzeichnis
Diese drei Signale werden das gesamte SEO (Suchmaschinenoptimierung)-Spielfeld beeinflussen. In den nächsten Monaten sollten Sie Ihre Anwaltskanzlei-Website unbedingt an die neuen Anforderungen anpassen. Andernfalls kann es passieren, dass Sie Ihre Position in den SERPs (Search Engine Result Pages) verlieren.
Empfohlener Beitrag:
Die Anatomie der Suchmaschinen-Ergebnisseite (SERP)Lassen Sie uns einen genaueren Blick darauf werfen, worum es bei den Core Web Vitals geht und was Sie tun können, um sie gut gerüstet zu erfüllen.
Core Web Vitals: Die Details
Die Core Web Vitals sind ein Satz von drei Signalen, die Google als wichtig für die Nutzererfahrung auf einer Website erachtet. Diese Signale fließen in den "Page Experience Score" von Google ein und haben somit einen direkten Einfluss auf das Ranking der Website.

Core Web Vital #1: Größter inhaltsreicher Anstrich (Ladezeit)
Der Zeitraum zwischen dem Beginn des Ladevorgangs der Seite und dem Zeitpunkt, an dem das größte Bild oder der größte Text im Blickfeld (Above the fold) des Besuchers fertig geladen ist. Nach den Vorgaben von Google sollte es 2,5 Sekunden oder weniger dauern, bis der Hauptinhalt der Webseite geladen ist.
"Above the fold" ist der Abschnitt einer Website, welcher ohne zu scrollen für Nutzer sichtbar ist und in Normalfall direkt nach dem Seitenaufruf angezeigt wird.
Hier findest du eine genauere Definition zu "Above The Fold"
Core Web Vital #2: First Input Delay (Interaktivität)
Die Zeit, die eine Webseite benötigt, um vollständig für die Interaktivität des Benutzers bereit zu sein. Sie misst, wie lange eine Seite braucht, um auf Aktionen des Benutzers wie Klicks, Scrollen oder Eingaben zu reagieren. Die ideale Zeit, in der die Seite interaktiv wird, beträgt 100 ms oder weniger.
Core Web Vital #3: Kumulative Layout-Verschiebung (Stabilität)
Die Kombination aller Layoutverschiebungen, die nicht durch Benutzerinteraktion verursacht werden. Die Layoutverschiebung entsteht oft dadurch, dass das Bild länger lädt als der Text. Der Benutzer fängt an, den Text zu lesen, nur um zu sehen, dass er sich nach unten verschiebt, wenn das Bild geladen wird. Das stört die UX enorm und zwingt den Besucher, nach dem Text zu suchen, den er vor der Unterbrechung gelesen hat.
Eine vollständig statische Seite ohne Layout-Verschiebungen hat einen CLS-Wert von "0". Laut Google sollte der ideale Cumulative Layout Shift (CLS)-Score bei 0,1 oder darunter liegen.
Core Web Vitals wird mit den bestehenden Faktoren für das Seitenerlebnis kombiniert, wie HTTPS, Mobilfreundlichkeit, aufdringliche Interstitials und sicheres Surfen. Zusammen werden diese sieben Signale eine große Rolle im Website-Ranking spielen, sobald das Update im Mai 2021 ausgerollt wird.
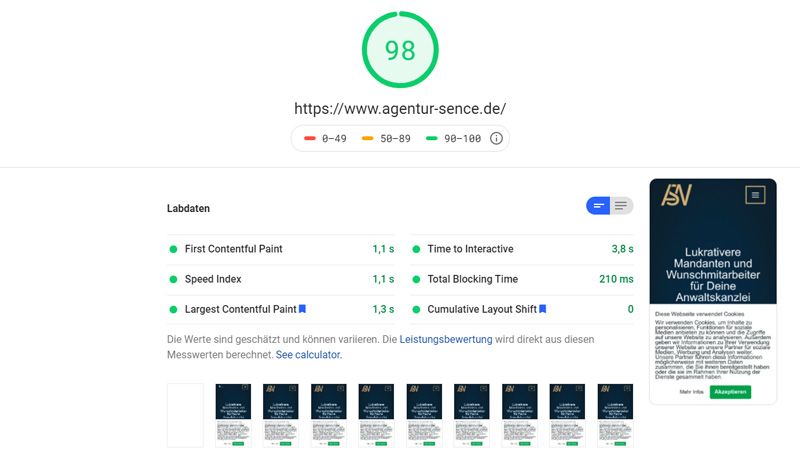
So überprüfen Sie Ihre wichtigsten Web-Vitals
Wenn Sie herausfinden möchten, wie gut Ihre Webseiten bisher abschneiden, können Sie die folgenden Tools nutzen:
- Googles PageSpeed Insights
- Google's Core Web Vitals Bericht
- Chrome-Bericht zur Benutzerfreundlichkeit
- Den WebPage-Test
- Die Web Vitals-Erweiterung von Chrome
Es ist möglich, dass Ihre Website derzeit nicht den neuen UX-Anforderungen von Google entspricht. Zum Glück haben Sie noch einige Monate Zeit, sich um das Problem zu kümmern.
So optimieren Sie Ihre Website für das UX-Update von Google 2021
Hier sind ein paar Dinge, die Sie bei der Vorbereitung auf das kommende Update beachten sollten.
Überdenken Sie Ihr Hosting
Die Qualität Ihres Webhostings wirkt sich auf das gesamte Nutzererlebnis aus, von der Seitengeschwindigkeit bis zur Sicherheit. Wenn Sie Ladeverzögerungen feststellen, sollten Sie die Art des von Ihnen genutzten Hostings überdenken.
"Shared Hosting" zum Beispiel ist in der Regel nur für kleine Websites geeignet. Dieses Update könnte der Anstoß für einen Wechsel zu Cloud-, VPS- oder dediziertem Hosting sein.
Shared Hosting ist Webhosting, bei dem der Service-Provider die Seiten für mehrere Websites, die jeweils einen eigenen Internet-Domainnamen haben, von einem einzigen Webserver aus bereitstellt. Die meisten Webhosting-Unternehmen bieten Shared Hosting an. Obwohl Shared Hosting eine kostengünstige Möglichkeit für Unternehmen ist, eine Webpräsenz zu erstellen, ist es in der Regel nicht ausreichend für Websites mit hohem Traffic. Diese Seiten benötigen einen dedizierten Webserver, der entweder von einem Web-Hosting-Dienst bereitgestellt oder intern gewartet wird.
Überprüfen Sie Werbeelemente
Große Pop-ups und Banner verlangsamen nicht nur Ihre Website, sondern beeinträchtigen auch die Benutzerfreundlichkeit. Alles, was den reibungslosen Zugriff des Nutzers auf den Inhalt behindert, ist für Google eine riesige rote Flagge.
Große Banner können sich negativ auf alle drei Core Web Vitals auswirken. Ziehen Sie also in Erwägung, die Werbung subtiler zu gestalten.
AMP implementieren
Wenn Sie Googles Accelerated Mobile Pages (AMP) noch nicht implementiert haben, ist es jetzt an der Zeit, dies in Betracht zu ziehen. Dieses Web-Publishing-Framework zielt darauf ab, die Nutzererfahrung auf mobilen Geräten zu verbessern.
AMP gewinnt weiter an Funktionalität, reduziert die Seitenladezeit, verbessert die UX und erhöht die Konversionsraten. Da nicht alle Websites AMP übernehmen, ist es eine gute Möglichkeit, der Konkurrenz einen Schritt voraus zu sein.
Schauen Sie sich die Konkurrenz an
Selbst wenn Ihre Core Web Vitals und andere Ranking-Faktoren in Ordnung sind, sollten Sie nicht aufhören, sie zu verbessern. Schauen Sie sich mit den oben genannten Tools an, wie gut Ihre Konkurrenten abschneiden. Wenn deren UX-Signale besser sind als Ihre, haben sie gute Chancen auf ein höheres Ranking.
Priorisieren Sie Top-Ranking-Seiten
Obwohl Sie noch genügend Zeit haben, sich auf das Update vorzubereiten, sollten Sie diese Zeit nicht nur nutzen, um Ihre gesamte Website zu überarbeiten. Wenn Sie nach einem Audit sehen, dass zahlreiche Seiten verbessert werden müssen, investieren Sie in den Neuaufbau aller Seiten.
Arbeiten Sie an Seiten, die die höchsten Rankings haben, und an Seiten, die unter der Konkurrenz liegen. Der Rest kann mit der Zeit behoben werden. Auch bei der Erstellung neuer Seiten sollten Sie das kommende Update im Hinterkopf behalten.
Konzentrieren Sie sich auf Ihren Inhalt
Wenn es zum Showdown zwischen User Experience und Content-Qualität kommt, gewinnt letzteres immer. Egal wie sehr Sie UX-Signale verbessern können, indem Sie die Content-Qualität verringern, tappen Sie nicht in die Falle.
Laut Google: "Wir bevorzugen Seiten mit den besten Informationen insgesamt, auch wenn einige Aspekte der Seitenerfahrung unterdurchschnittlich sind."
Wenn Google Ihre Website bewertet, ist die UX nur ein Teil des Deals. Unabhängig vom kommenden Update wird die Suchmaschine weiterhin ein großes Augenmerk auf die Qualität der Inhalte legen. Selbst wenn Sie ideale Core Web Vitals haben, wird schlechter Content Ihren Rankings enorm schaden.
Falls Sie sich noch detaillierter mit diesem Thema auseinandersetzen möchten, empfehle ich Ihnen diesen Blogbeitrag von Seobility zum Core Web Vitals Update.
Das Fazit
Googles 2021 Page Experience Update wird die neuen UX-Signale zu Ranking-Faktoren machen. Wenn Sie sich jetzt auf das Update vorbereiten, minimieren Sie Ihre Chancen, Rankings zu verlieren, wenn es ausgerollt wird.
Insgesamt zielen alle Bemühungen von Google darauf ab, die Erfahrung der Suchenden zu verbessern. Wenn Sie dieses Ziel bei der Gestaltung Ihrer Website im Auge behalten, ist es möglich, alle Änderungen des Ranking-Algorithmus im Voraus zu berücksichtigen.
Benötigen Sie professionelle Unterstützung, um Ihre Website auf das Page Experience Update 2021 vorzubereiten? Wir sind immer für Sie da.
